

In today's super visual world, every company knows that it needs awesome marketing videos. Because of this, most companies are willing to drop tens of thousands of dollars for a two-minute professional animated video.
But if you don't have that kind of budget to drop on a video, good news: we created this product video below for under $100. (And people really seem to like it!):
So we wanted to share our secrets with you.
While we're working on an in-depth guide to walk you through the process step-by-step, we've put together this blog post of great tools and resources to get you enterprising folks started right away. We begin with some of our favorite online resources for various design elements and finish up with the only three tools we use to bring these elements all together. (And trust us, people are shocked every time they find out what they are.)
Your Awesome Design Resources
The building blocks of a compelling video are the right design elements that, when put together, accurately reflect your company's product and culture. Keep in mind that most of the best videos are actually quite simple, and only require a few simple colors, fonts, images and instruments working perfectly in unison.
Here are some great resources for finding each:
COLORThe best place to start is by thinking of a photo, website, video, etc. that you recently thought did a fantastic job with color. It's great to have examples of how particular colors work in action, and the particular proportions of each color that complement each other best. (And with a tool like Illustrator, you can easily extract the colors from any design.)
But if you don't have any inspiration stored in your back pocket, don't worry! Your best bet is to simply start searching for color palettes.

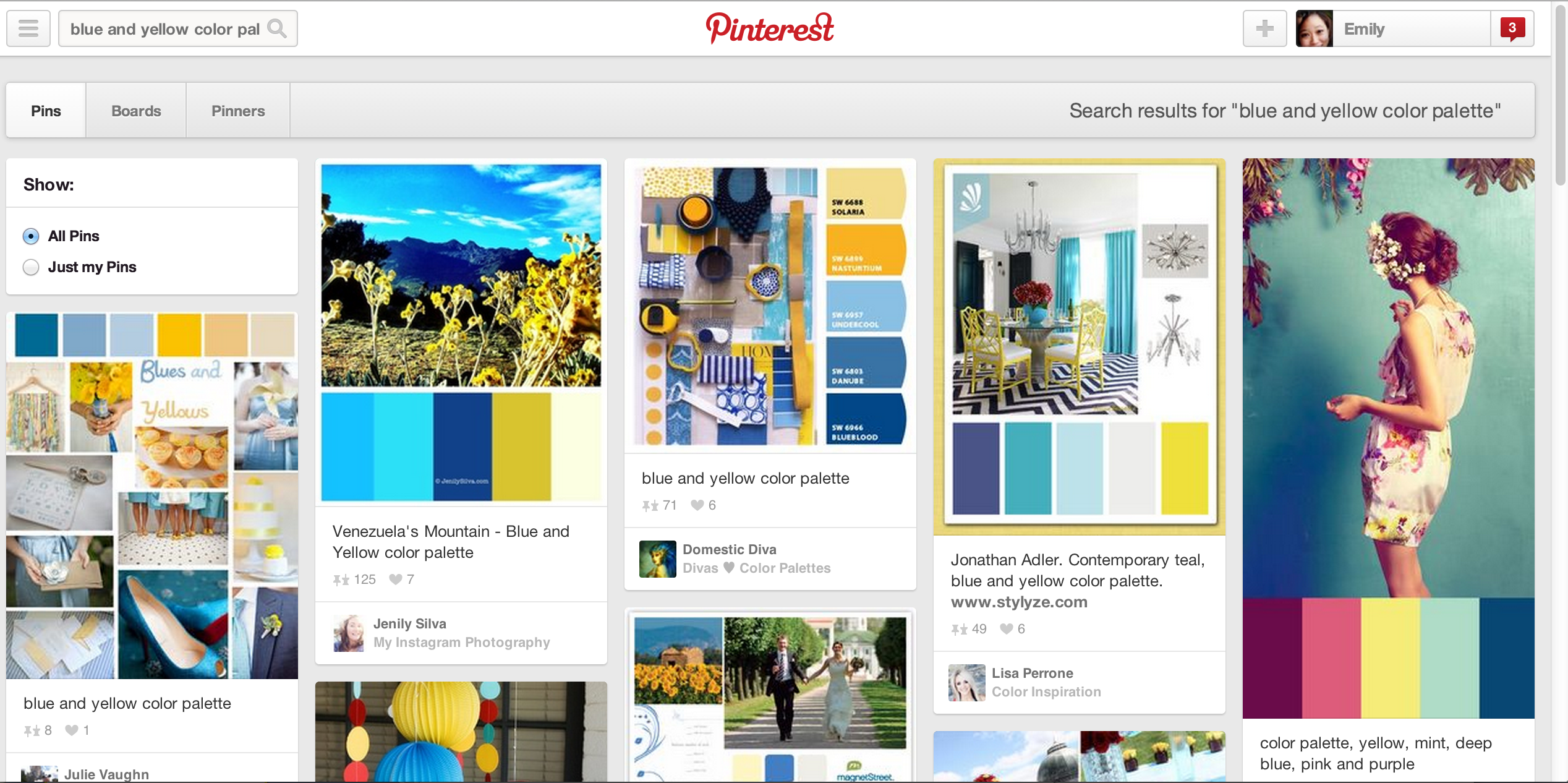
Chances are that you'll want at least one of your company colors to be reflected in the video. Believe it or not, doing a search for something like "blue and yellow color palettes" into either Google images or Pinterest is a great place to start. Event planning companies in particular are always publishing color palettes to add to their portfolios.

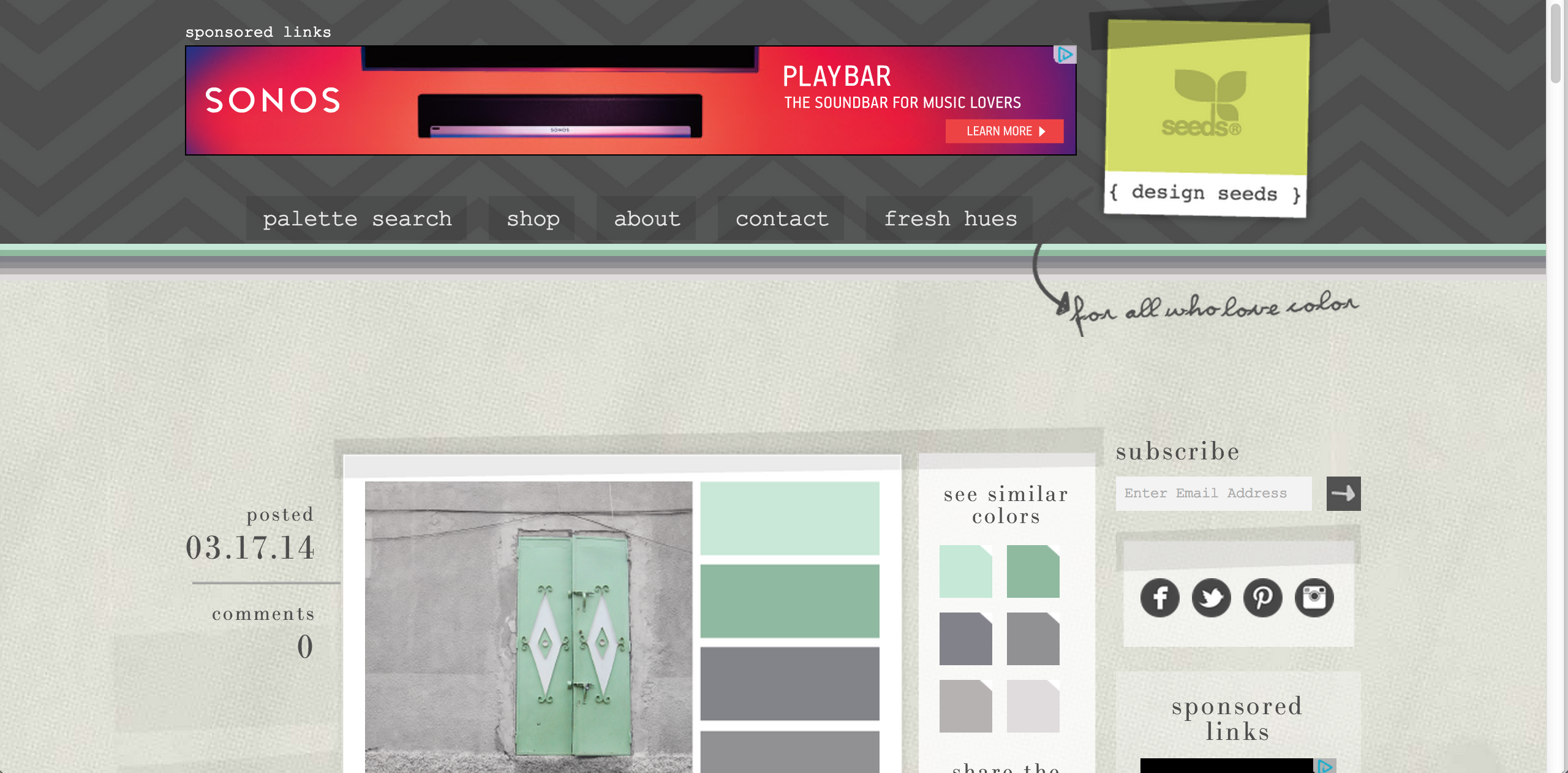
To start your color search completely from scratch, Colour Lovers and Design Seeds are two great resources for browsing through color palettes. Just find a palette you like, grab the RGB and/or HEX codes (for Design Seeds, hover over the colors in the See Similar Colors section for the HEX), and input them into your tools.

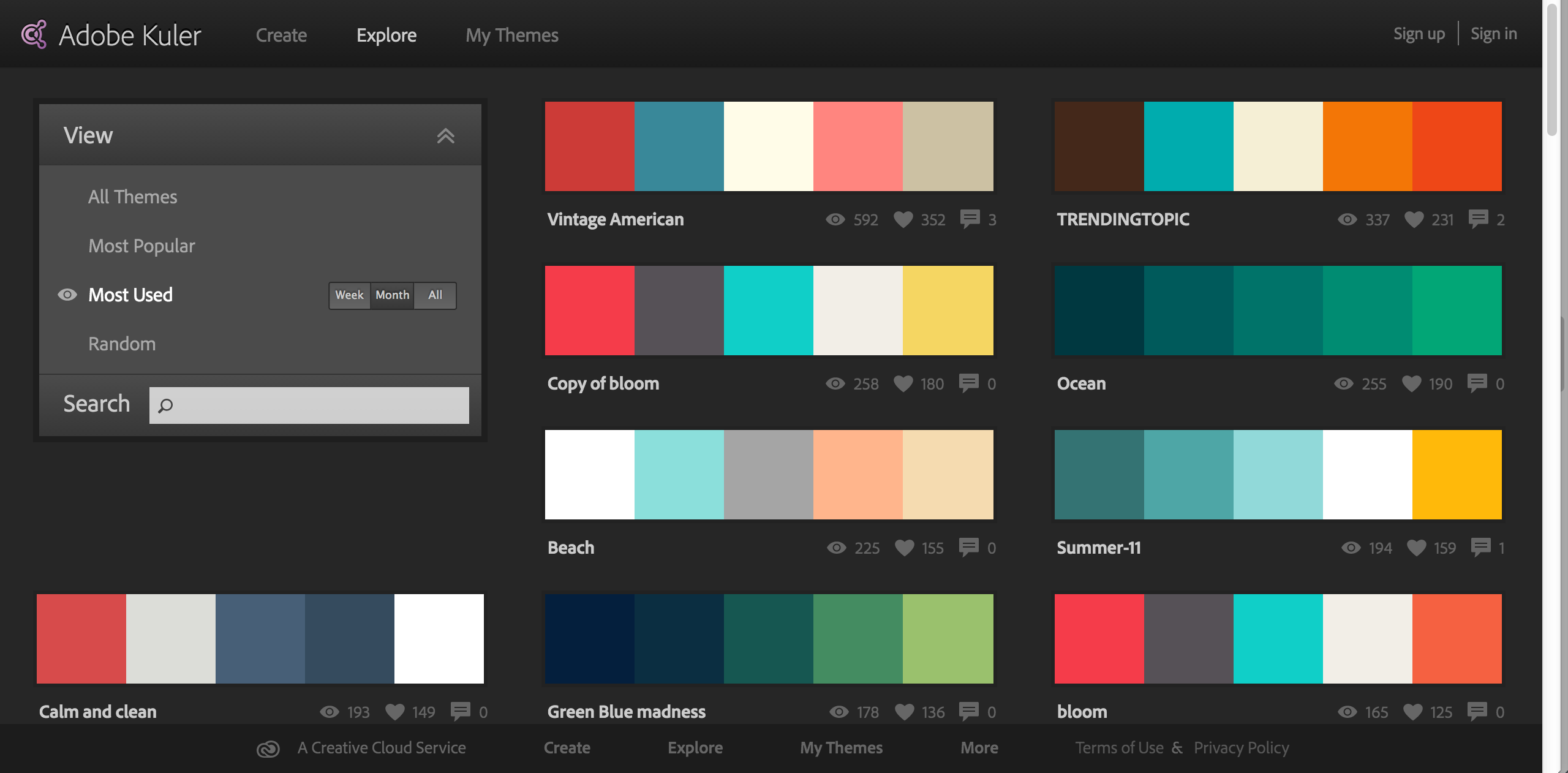
If you have an Adobe account, Kuler is another wonderful resource. You can look up thousands of palettes and “favorite” them to your account, which automatically adds them to your Illustrator app. (This is perfect when you start recoloring images in Illustrator to match your color scheme.) You can also build your own palette if you want to amalgamate a bunch of colors from other palettes.
IMAGESThank goodness for the popularity of flat design. Instead of having to wade through tons of clipart to find the ones that a) are free and b) don’t suck, now all you need are a handful of great vector icons to create an awesome aesthetic.

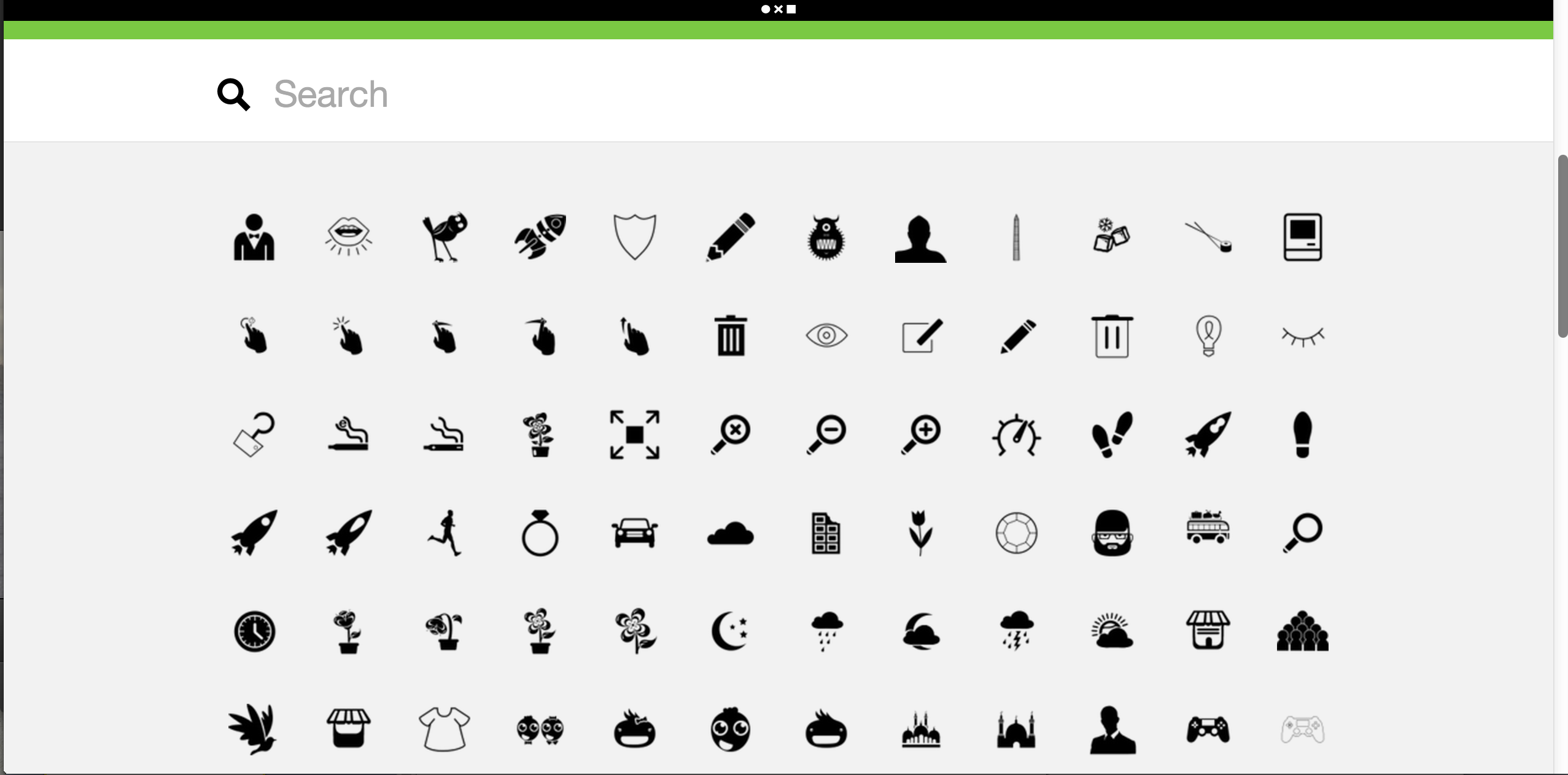
The Noun Project is your ultimate resource for vector icons. It’s so great, in fact, that it’s the only resource we’ll name in this section. Designers from around the world upload vector icons of everything from basic block arrows to Lady Gaga, all of which are either completely free to use or free to use with attribution. (We pay $1.99 for each icon that requires attribution to forego our obligation and still give credit to the awesome designers.)
Once you download a program that can edit vectors, like Illustrator or Inkscape, it takes a matter of seconds to recolor the file to match your color scheme.
FONTSI have a special place in my heart for great fonts. Pairing the right font with the right design aesthetic is an easy way to make a video look sleek and professional.

One of my favorite new tools is Fount. It’s a free tool that sits up in your bookmark bar that allows you to look up the font of virtually any text on a given webpage. If you see a page that uses fonts particularly well (like the gospecless website, for example), you can easily identify each font and its respective size and weight with Fount.
Once you have some fonts in mind, or just want to browse some sites on your own, here are some of the best sites to get awesome fonts for free:
(If you still need more font inspiration, typing “free fonts” into Google or Pinterest will undoubtedly provide you with more options than you know what to do with.)
MUSICThe music you choose for your video’s soundtrack can make or break your video. It’s also the easiest way to get dinged for copyright issues if you’re using a track without permission.
The best way to add music to your video is to simply create it from scratch.
Scheduling a Garage Band “jam session” is a great way to bring your coworkers together and create a (free!) custom track that matches your company culture and the story you’re trying to tell.

But if you’re not particularly musically-inclined, there’s Free Stock Music, one of the few sites that offers free, quality music with just a simple sign-up.
Your Big Three Tools
Now that you know where to find all of your design elements, brace yourselves. Whenever we disclose our top three video tools (and what they cost), people are constantly in disbelief.
- iMovie: Free
- Keynote: $19.99
- Adobe Illustrator: $49.99/month for an annual Creative Cloud membership
(We only used Illustrator for simple vector editing, so free alternatives like Inkscape will also do the job just fine.)
While you probably never thought that a few extra steps could turn a slideshow into a marketing video, or that a free program like iMovie could deftly stitch all the pieces together, here are some tips (with video!) for making the most of each:
Adobe Illustrator - The Prep Work
Illustrator's powerful ability to extract, store, and edit colors makes it a wonderful tool for setting up all of the different elements of your video.
Use it to identify colors from any design as you build your video's color palette.
Store the palette(s) of your choice, and quickly recolor vector images to match your color scheme. (This is probably what you'll use Illustrator for the most if you're working with a site like The Noun Project.)
Create a dynamic background for your video by adding a texture or gradient to one of your colors.
Once you have all the pieces you need edited the way you want them, easily drag and drop them into Keynote to start designing.
Keynote - The Design Work
Once you've played around with Keynote, no other presentation software will look quite as good again.
Keynote has impressively powerful functionality and sleek preset features - but if used improperly, Keynote can still look like the Powerpoint presentations of your nightmares. To make sure that no one will mistake your video for a slideshow in disguise, follow these simple tips:
iMovie - The Editing Work
As you record and export your slideshow in Keynote, don't worry too much about getting the timing right. iMovie works surprisingly well at catching and fixing all of your timing issues.
Once you import your slideshow recording into iMovie, the Split and Video Adjustment features will help you speed up or slow down sections as needed.
Make sure that your video moves slowly enough for viewers to read the major text, but quickly enough so that the story doesn’t lag. Remember that your viewers are busy people who want to absorb a message quickly, but who will also become frustrated if they can’t keep up with the story.
Finally, when everything looks the way you want it, save and export away!
And, voila. You've got yourself an animated marketing video.
In the video below, we'll show you how all the pieces come together:
Conclusion
Many people don't think to create their own marketing videos because they don't think they have the money or tools to do this efficiently. Hopefully this post has convinced you that this is simply is not the case and encouraged you to get started on your own video today. (If you need even more convincing, we recently wrote a post about budgeting your time to create a video in just three days.)
If you need a little more guidance to connect the dots, that's fine too! Sign up for our email newsletter and you'll be one of the first to receive our in-depth, step-by-step guide.
Written by: Emily Saka
Recent Posts
Summit Spotlight: Salsify Leaders Share How To Advance to the Next Decade of the Digital Shelf
Omnichannel Strategy: Here Are the Top 3 Drivers of Omnichannel Profitability
Digital-Influenced Retail Will Describe 70% of U.S. Sales by 2027 — What Does This Mean for Brands?
Subscribe to the Below the Fold Newsletter
Standing out on the digital shelf starts with access to the latest industry content. Subscribe to Below the Fold, our monthly content newsletter, and join other commerce leaders.



